Integrating accessibility is a standard practice in modern software development. Today, most apps and websites are accessible to some extent to screen reader and keyboard-only users. Screen reader technology has advanced immensely over the years and there are hundreds of resources on the web for accessibility education and practices. Making an app or website accessible can still prove challenging however, especially when there is a lot of functionality to navigate. One such challenge for us was our test case management tool Test Platform, specifically the Test Pass page. At PLUS QA, building screen reader accessible tools is more important than ever with the addition of employees Jesus and Abdul, who are visually impaired. Test Case execution is an important part of their job and they have expressed frustration with navigating third party test case tools. We made it our goal to not only integrate accessibility, but to also provide a user experience that is superior to existing test case management tools. Easy right?

In one of my first conversations with Jesus he had asked me if I prefer using command line tools (my answer was yes and no) and later it got me thinking about the essence of the command line interface, which is: simple yet powerful. I decided I wanted to apply this same principle to the a11y functionality on the Test Pass page. Rather than having to navigate the many elements on the page, what if there was just a few key elements from which the majority of the functionality could be accessed?
Before I explain the functionality further let's quickly look at the Test Pass page.
Put simply, testers come here to pass or fail a list of test cases. It has a grid type setup, with the rows being the test cases, and the columns being the individual testers. Where the rows and columns intersect we have the pass/fail results. Additionally, for each test case, testers are able to add and view comments, WCAG violations, and bug links. All these mentioned features need to be easily accessible to keyboard-only and screen reader users.The challenge with a page like this is navigating the grid layout. There are multiple dimensions the user needs to be aware of and for a screen reader user this is asking a lot. The goal became clear: make all necessary functionality available from the tester's column. This eliminates the need to navigate the x-axis and allows the user to simply navigate down the page.
Let's walk through the flow of the page for a screen reader. It starts with the usual semantic navigation. The page header section provides information about the currently selected test pass and its overall progress. Once the user reaches a tester column header, it is announced to navigate the column using the arrow keys. The user can then use the down arrow to increment through their test case results. In addition to selecting pass/fail, the test case results act as a hub for all important functionality.
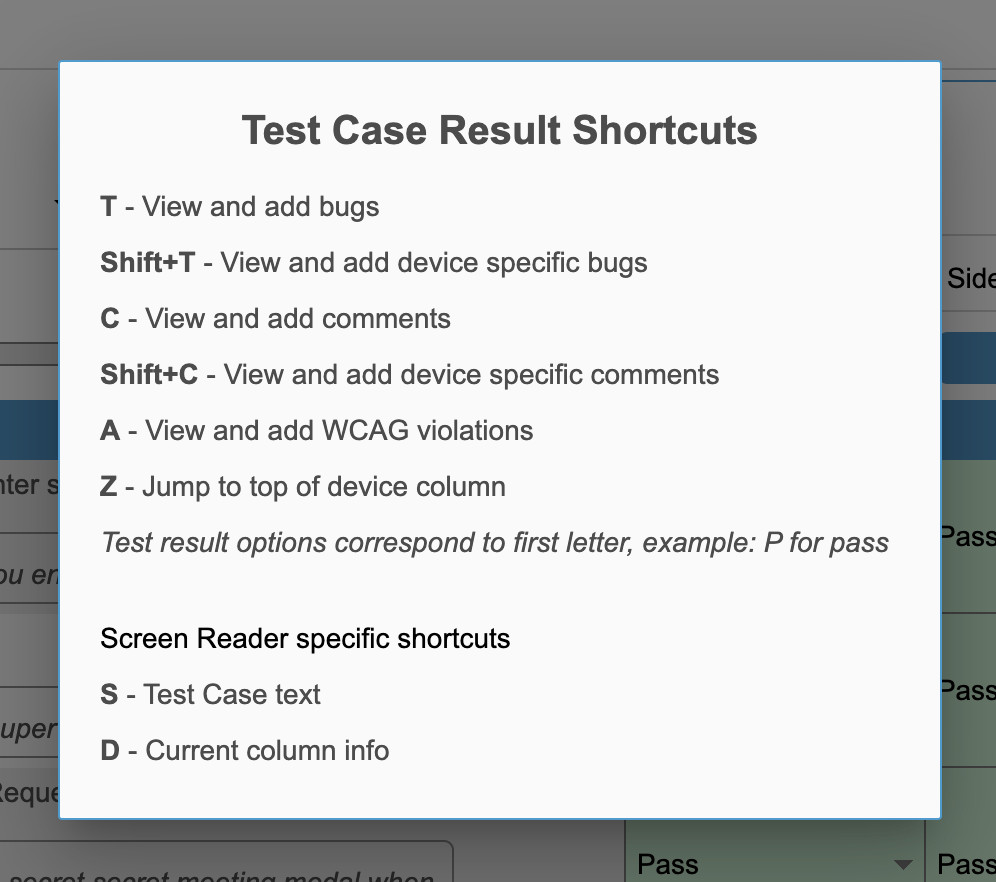
When focused on a test case result, there are a series of keyboard shortcuts available to the user. The user is prompted to press "h" for keyboard shortcuts if needed, which will open a modal displaying the available shortcuts. Essentially, these shortcuts provide the tester with all the functionality they need to complete a test pass.

Imagine the user wants to read a test case, fail it, and then leave a comment. With a traditional setup they would have to navigate left until they reach the test case text, then navigate back right to their appropriate column (if they can remember which column it was). Then after failing it they would need to navigate left again to the comment button. With our setup they would just need to press "S" to jump focus test case text, "F" to fail the case, and "C" to open comment modal.
Probably the most important aspect of the functionality we built is saving the user's current location. When the various shortcut modals are closed the focus automatically jumps back to the previously focused result box. Additionally, when the user is done reading the test case text they press "R" or "Esc" to return to the appropriate column. There is also a shortcut to announce the current tester column and progress, as well as other helpful shortcuts. The great thing about this setup is that it can be a fast and efficient navigating alternative for non-accessibility users too!
Main Takeaways
Don't be afraid to use JavaScript
Sometimes semantic html and aria attributes aren't enough to make a page screen reader accessible, and that was definitely the case for us. Javascript plays an integral part in making this unique setup work. Some developers might be unsure about adding additional code just for accessibility purposes but that's the whole point of accessibility! All users need to be included.
Collaboration is key
I was lucky enough to be able to work with visually impaired users when building this functionality. It is easy as a sighted user to take certain things for granted, which is why collaboration is so important. For example, I originally had it set up where the screen reader would just read aloud the test case text rather than shift focus to it. Jesus then requested I have the focus shift to the text so he could pick and choose exactly which part of the text he wanted to hear, instead of hearing the entire thing every time. I was completely oblivious to this idea but after he told me, it seemed so obvious.
Think outside the box
There are a lot of guidelines for providing proper accessibility and it can feel risky to try something out of the ordinary. It is crucial to remember though that the ultimate goal of accessibility is an inclusive user experience and if you have an idea that will help reach that goal it is worth trying. I'll admit, I was nervous showing my work to Jesus and Abdul because it is an atypical type of setup, but they were both very pleased with it! Of course they had much appreciated feedback on things to change and improve, but overall they found it to be a much better user experience than third party test case tools, despite being unconventional. To quote Abdul: "We like unconventional if it works."
Want to learn more about the unique features offered in our test case management tool? Select the contact button below or navigate to the Test Platform page. If you have any questions or comments about this post, shoot us an email at devblog@plusqa.com

