“The power of the Web is in its universality. Access by everyone,
regardless of disability, is an essential aspect.” – Tim Berners-Lee
The World Wide Web celebrated its 30th birthday earlier this month, and Tim Berners-Lee, the founder of the Web, wrote about the importance of maintaining an open web while also working towards making it better.
Part of making the web better is making it more accessible to the widest possible audience. Web and mobile applications are made to increase opportunity, offer education and entertainment, and just generally make users’ daily lives better. So should those resources be restricted to a select few users?
Tim Berners-Lee would undoubtedly say no — and design, developer, and software testing communities are becoming increasingly more cognizant of the importance of adding accessibility to their processes.
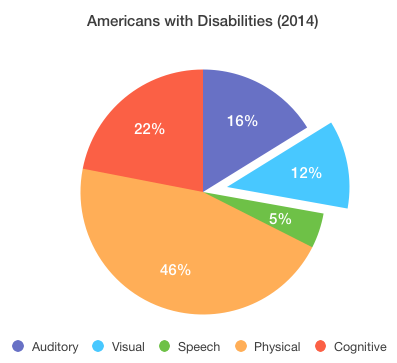
For those who are unfamiliar, accessibility means that your web or mobile app is usable by everyone, including those with physical, auditory, visual, or cognitive impairments. The 2014 US census report on Americans with disabilities stated that approximately 85.3 million people in the United States have a disability of some sort: 12.3 million people have difficulty seeing, 17.1 million have difficulty hearing, 48.2 million have a physical disability, and 23.2 million have learning or cognitive disabilities like dyslexia or more serious developmental disabilities. That means more than 27 percent of the US population cannot access your app without considering accessibility.

As with the rest of the software development community, app and web accessibility has been an increasing priority of ours here at PLUS QA over the last few years. We continue to grow our dedicated and experienced accessibility team, and have worked with many different companies to ensure that their web and mobile apps meet sufficient standards of accessibility. On a daily basis, we test web and mobile apps for accessibility using screen readers, voice dictation features, contrast and color analyzers, keyboard-only testing, and more.
There are a number of tools that help us do that. Here are just a few of our favorites:
WAVE
WAVE is an all-inclusive web accessibility evaluation tool designed to check web applications for general accessibility issues. You can download the tool as a Chrome extension and click on the icon while visiting a web page to receive visual feedback about the accessibility of your content. At PLUS QA, we primarily offer manual testing and WAVE allows us to perform a human evaluation of all accessibility issues.
Accessibility Scanner
Accessibility Scanner works similarly to WAVE, but is specific to Android applications. The tool scans Android apps and identifies areas that could be improved for greater accessibility. More specifically, the Accessibility Scanner recommends improvements such as enlarging touch targets, improving color and contrast, providing written content descriptions, amongst other features.
Colour Contrast Analyser
Colour Contrast Analyser is another tool that supports users with a wide range of visual impairments, including color blindness. As the name suggests, Colour Contrast Analyser helps determine and change the contrast of visual elements, and includes a color blindness simulator and text legibility feature.
is another tool that supports users with a wide range of visual impairments, including color blindness. As the name suggests, Colour Contrast Analyser helps determine and change the contrast of visual elements, and includes a color blindness simulator and text legibility feature.
While developing and testing with accessibility in mind can seem challenging at the start, there are many helpful resources available to support the process. And the extra effort to test for accessibility upfront ensures that your app can reach a greater number of users in the end.
Take advantage of the tools available to begin designing, developing, and testing with accessibility in mind, ensuring your mobile or web app provides the optimal user experience to every single user.
At PLUS QA, our team works to imagine the experience for all users generally, and to ensure high-level accessibility compliance for users with visual, auditory, physical, and cognitive impairments. This requires utilizing the tools mentioned above, as well as extensive manual testing for accessibility-specific usability. Are you interested in working with our testing team to confirm the accessibility of your app? Get in touch!