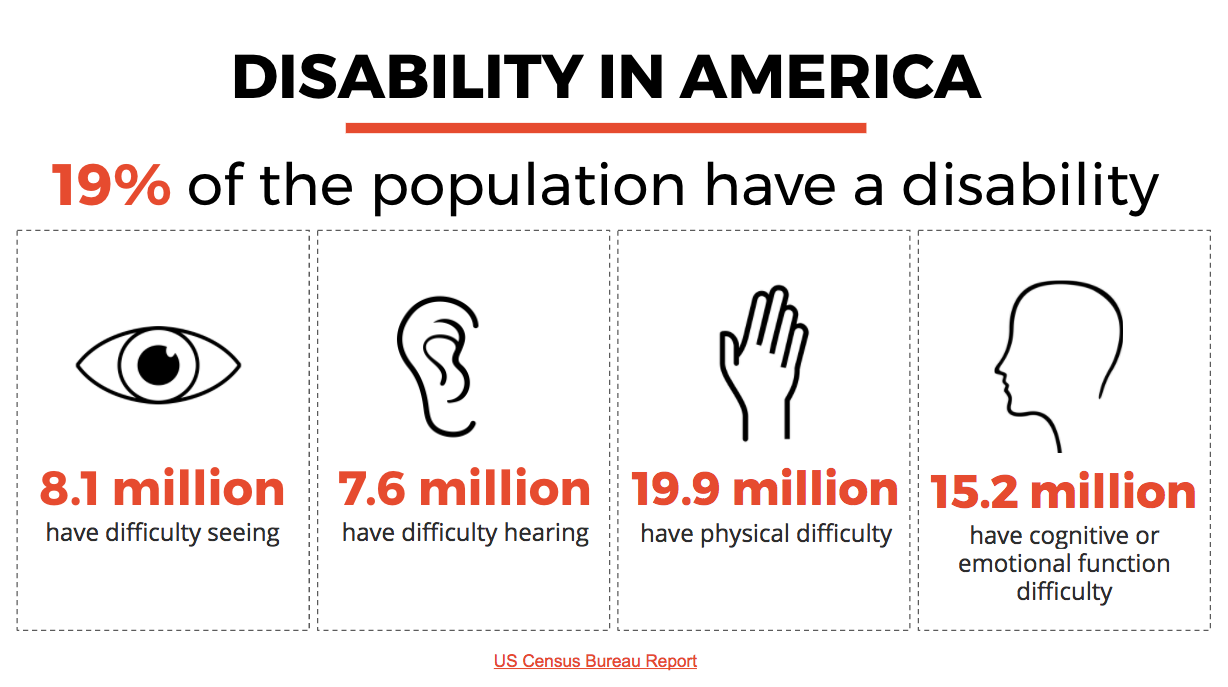
In conversations about technology and what it can do for its users, the focus generally centers around efficiency: how can it help us save as much time and money as possible? But for 19% of the American population that live with disabilities, tech is a way to navigate the challenges of everyday life. People who have difficulty seeing and hearing or who live with physical, mental, and learning disabilities rely on technology to access the world around them – whether that’s a screen reader, voiceover functionalities, IoT devices in the home or office, or a wearable device.
In September, America’s 2.2 million wheelchair users will have access to their first-ever activity tracker. Apple announced at its annual Worldwide Developer Conference last month that the Activity app experience on watchOS 3 is now optimized for wheelchair users.

While this might sound like a small detail to Apple Watch users who don’t use wheelchairs, it’s a major development for a demographic that has so far been overlooked in the excitement around health and fitness wearables. Optimizing the app for wheelchair users required Apple to conduct the most comprehensive survey of wheelchair fitness to date, rethink algorithms used to track wrist movement, and redesign the UI of the Activity app, as Fast Company recaps.
Even only considering health and fitness trackers, disabled users are unable to or struggle to use the majority of products and apps currently on the market. Apple’s announcement will hopefully raise expectations for other software companies, and in the meantime, developers and designers should try to comply with and exceed accessibility standards.
Current guidelines include the ADA Standards for Accessible Design; Section 508, which federal agencies are required to comply with for products and information it produces or uses; and Web Content Accessibility Guidelines (WCAG). WCAG are arguably the most up-to-date technical standards, since Section 508 was last updated in 2000 and ADA standards’ specific application to software is still being defined. Most designers and developers follow the WCAG 2.0 guidelines in order to be ADA compliant.
It doesn’t make sense for all products to meet every guideline in the exhaustive WCAG 2.0 list, since target audiences and product uses differ, but all creators should continuously ask themselves if their product is accessible to the widest possible range of users of varying ability.
With iOS 10, Apple rethinks accessibility in a different way – fonts, labels, and buttons get a major update, as Punchkick describes in detail here. Gone are the text-based buttons, and in their place are clear, bold buttons that help with user comprehension by giving clearer interactivity cues. Sometimes it’s necessary to reconsider branding and personality in order to make sure a product is user-friendly. Apple’s updated Human Interface Guidelines do just that in outlining a new look for the iconic brand. With the new design, Apple avoids alienating multiple demographics of users, including older users, users new to the Apple brand, and users of varying abilities.
Accessibility should ideally be reviewed for at all stages of the development process beginning with design. As the final stage in the cycle, QA testing will identify any lingering accessibility issues, allowing product owners to make informed decisions about what to fix. Testing through various flows emulating the actions of differently abled users and identifying potential product issues with screenreaders, voiceover functions, and keyboard- and mouse-only passes ensures both the quality and accessibility of the product before it’s sent to market.
Testing for accessibility with real users on real devices is extremely important. Automation is a useful tool, especially during development, but even the most advanced automated testing tools can only test around 18% of the WCAG 2.0 guidelines, as one researcher found. When human testers use assistive technology and other tools to assess accessibility, they’re able to catch any user experience flaws that automation or the tool itself might not.
One example provided by accessibility consultants I Break Websites LLC highlights the importance of usability testing specifically with disabled users in mind: A job application form had a field to enter the titles of uploaded files, but the field was below the submit button. A blind user using a screenreader would inadvertently submit their resume and other files before titling them. A sighted tester could have identified that potential issue affecting a screenreader user’s success.
Accessibility testing is essential to ensure equal access to information for all people, regardless of mental or physical disabilities. By using the latest techniques and tools in accessibility testing, PLUS QA can help identify potential product issues that might alienate users or obstruct access to essential features.
Contact us to learn more about how we can help you contribute to an accessible and universal web.
